בדיקת מהירות אתר גוגל תגלה לכם האם האתר שלכם מהיר או איטי במיוחד. לפניכם כל הדרכים כיצד לשפר את המהירות של האתר ולהעניק חווית משתמש טובה יותר לגולשים שלכם. המהירות והביצועים של האתר שלכם חשובים היום יותר מאי פעם. הסבלנות של הגולשים נמוכה מאוד, בעוד שהציפיות שלהן גבוהות. כאשר גולש נכנס לאתר שנטען לאט מדי, הוא יעבור במהירות לאתר אחר במקום להמתין.
אתר איטי עלול לפגוע מאוד בחווית המשתמש של הגולש, ולגרום לו להיות מאוכזב, מתוסכל ולנטוש גם באמצע הרכישה באתר. מעבר לכך, ידוע כי מהירות האתר משפיעה על דירוג האתר בתוצאות החיפוש של גוגל. אתרים מהירים מקודמים גבוה יותר לעומת אתרים שהגלישה בהם זוחלת.
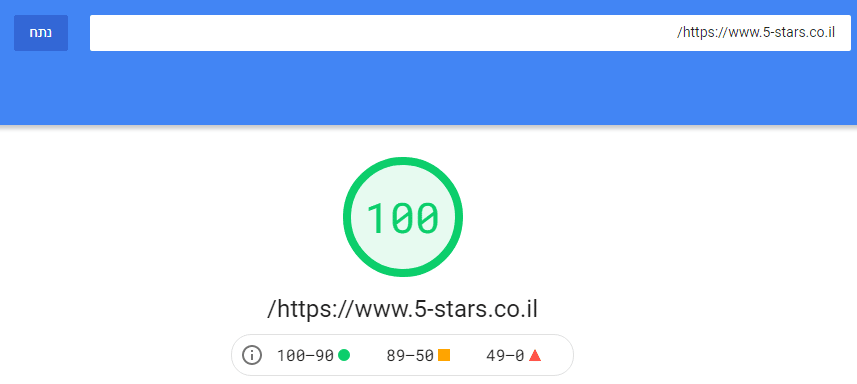
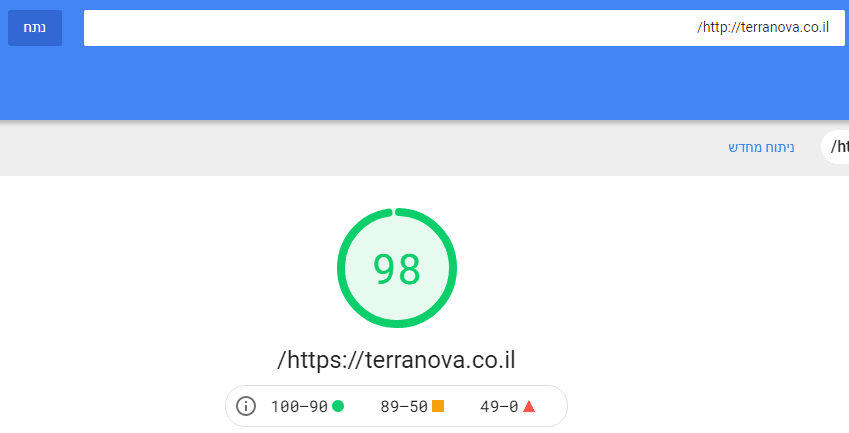
אז כדי לקדם את האתר שלכם ולהעניק חווית משתמש טובה, חשוב להריץ בדיקת מהירות אתר גוגל באמצעות PageSpeed Insights. בדיקת מהירות אתר גוגל באמצעות הכלי של גוגל מאפשרת לכם לבחון את המהירות ואת הביצועים של האתר שלכם על ידי הזנת כתובת האתר. PageSpeed Insights ינתח את האתר שלכם ואז יציג בפניכם את ציון המהירות שלכם ויתן לכם הצעות שונות לשיפור המהירות.
ישנן כמה דרכים להאיץ את האתר שלכם, והנה כמה מהם לפניכם:
בחירת חברת אחסון אתרים טובה
עוד לפני שמדברים על בדיקת מהירות אתר גוגל, חשוב שהאתר שלכם יאוחסן בשרת אחסון מהיר ויעיל. קיימים מגוון רחב של סוגי שרתי אחסון כמו שרת אחסון שיתופי, שרת אחסון מיועד, שרת וירטואלי ושרת בענן. הבחירה בשרת חייבת להתאים לצרכים שלכם – האם יש לכם אתר תדמית פשוט או פורטל גדול ומורכב? מה התקציב שלכם? ובאיזו פלטפורמה לבניית אתרים האתר שלכם נמצא?
מומלץ להתייעץ עם חברת בניית אתרים לגבי בחירת חברה לאחסון אתרים.


בדיקת מהירות אתר גוגל והשפעת מדיניות מטמון יעילה
"מטמון" (באנגלית caching) זהו המונח הטכני לאחסון מקומי של דפי האתר והתוכן הקיים בו. הגישה לאחסון המקומי היא מהירה יותר מאשר לשרת, זאת משום שהנתונים כבר זמינים ואין צורך לעבד אותם. כדאי מאוד להשתמש בתוספי מטמון וכך לשפר את זמן טעינת הדפים של האתר. בדיקת מהירות אתר בגוגל תספק לכם הכוונה מדויקת בנוגע למהירות אתרכם.
לשיחת ייעוץ ראשונית ללא עלות:
שימוש ברשת למסירת תוכן
דרך נוספת ויעילה להאצת מהירות האתר שלכם היא באמצעות שימוש ברשת למסירת תוכן (CDN– content delivery network). זוהי רשת עולמית של שרתים המאפשרת לכם לשכפל ולאחסן את האלמנטים הסטטיים של האתר שלכם (כדוגמת JavaScript, תמונות, מסמכים, קטעי וידאו וכו'). אלמנטים אלה מועברים לשרת הנמצא במיקום קרוב יותר לגולש וכך מהירות האתר משתפרת.
ביצוע אופטימיזציה לתמונות שלכם 🗛
אם ביצעתם בדיקת מהירות אתר גוגל ונמצא שהאתר שלכם איטי מאוד, תוכלו לערוך אופטימיזציה לתמונות באתר. זה נכון שעליכם להעלות תמונות באיכות גבוהה, אבל תמונות גדולות מדי עלולות להכביד מאוד על המהירות. נסו לצמצם את התמונות באופן פרופורציונלי – אם רוחב הדף שלכם הוא 600 פיקסלים אין טעם להעלות תמונות ברוחב 2000 פיקסלים.
בנוסף, חתכו מהתמונה אלמנטים מיותרים כמו רקע לבן כדי לצמצם את הגודל. מבחינת סוג קובץ התמונות, השתדלו להשתמש אך ורק ב-JPEG או PNG והימנעו מהעלאת קבצים מסוג BMP ו- TIFF.
בדיקת מהירות אתר גוגל? לא לפני צמצום קוד 🌐
אם תריצו בדיקת מהירות אתר בגוגל לאתר שלכם, ייתכן שתמצאו כי הקוד שלכם כבד מדי. אתרי האינטרנט ויישומי האינטרנט של ימינו עמוסים בקבצי טקסט מסוג HTML, JavaScript ו- CSS המעמיסים על קוד האתר וגורמים לאתר להיות איטי יותר. בשל כך, חשוב לצמצם ולמזער את גודל קבצי הטקסט הללו. זה בעצם אומר להיפטר מרווחים ומעברי שורות מיותרים וחסימת תווים בקוד. צמצום שכזה יסייע לכם להפוך את הקוד שלכם לקל יותר. ישנם מגוון תוספים שיעזרו לכם לצמצם את ה- HTML, JavaScript ו- CSS.
באמצעות הפחתת כמות הנתונים האלו, תצליחו להקטין את זמן טעינת הדפים באתר שלכם.
הגבלת השימוש בתוספים
אמנם אמרנו שכדאי להשתמש בתוספים מסוימים כדי להאיץ את המהירות של האתר, אך ישנם תוספים אחרים שרק יגרמו לו להיות איטי יותר. באופן כללי ניתן לומר שככל שתכניסו יותר תוספים לאתר כך המהירות שלו תהיה איטית. אם התוסף אינו הכרחי לתפקוד האתר שלכם, עדיף להסיר אותו, מדובר בהערה בה לא תתקלו במהלך בדיקת מהירות אתר גוגל.
טיפ נוסף הוא להשתמש רק בתוספים עם איכות קוד טובה שלא יפגעו בביצועי האתר שלכם.
צמצום הפניות 301
הפניית 301 זה מצב שמפנה גולשים מכתובת אחת לאחרת. פעולת ההפניה יכולה לקרות באתר עצמו או בין שני אתרים שונים.
זה נחוץ עבור בדיקת מהירות אתר גוגל כיוון שההפנייה מתבצעת מכתובת אתר ישנה לכתובתו החדשה וזאת כדי לשמר את המיקום שלו בגוגל בקידום האורגני. מנגד, ההפנייה גורמת למהירות טעינת האתר וגם בדיקת מהירות אתר להפוך לאיטית יותר.
ביצוע הפניית 301 ניתן לעשות ב-2 דרכים: הראשונה היא Htaccess. אלה הן הפניות שנעשות באמצעות העלאת קובץ המכיל את הכתובות הישנות מול החדשות שצריך להעלות דרך שרת. הדרך השנייה היא באמצעות תוספים המשמשים להפניות.
ישנן מספר טעויות נפוצות בעת הטמעת ביצוע ההפניות שחשוב להימנע מהן לפני בדיקת מהירות אתר:
- בידקו כל הפנייה בנפרד כדי להבטיח שהיא עובדת בצורה תקינה כדי שאם יהיו תקלות בחלק מהעמודים, בכל פעם יהיה רק עמוד אחד עם תקלה ולא חלילה כל העמודים באתר.
- שימו לב שאינכם מפנים את כל הכתובות אל כתובת אתר הבית. כל כתובת צריכה להיות מופנית אל הכתובת המקבילה שלה.
- חשוב לבחון מלכתחילה אם ביצוע ההפניות בכלל כדאי. ההפניות האלה מורידות ממהירות טעינת האתר.
- בגלל הורדת מהירות האתר גם המיקום שלו בגוגל עלול להיפגע בצורה דרסטית.
עם כך, מה הטעם מלכתחילה לבצע את הפניית 301? לכן זהו המבחן החשוב לצורך קבלת ההחלטה לצמצום הפניות 301 טרם בדיקת מהירות אתר.
צמצום שגיאות 404
עמוד שגיאה 404 זהו העמוד באתר אליו מופנים גולשים מכתובות אחרות שלא הייתה אפשרות לפתוח אותם. עמודים אלה נועדו כדי שהגולשים ישארו באתר למרות השגיאה. גם זחלני בדיקת מהירות אתר של גוגל יתקלו בעמודים אלו ויגרמו לבזבוז זמן על סריקת שווא שתפגע בדירוג האתר. לכן בדיקת כל הכתובות, הקישורים והעמודים באתר לצורך צמצום שגיאות 404 היא בגדר חובה עבור בדיקת מהירות אתר. שגיאה זו יכולה להיווצר גם בגלל תקלות בהפניות 301 שציינו לעיל.
הפרדה בין מובייל לדסקטופ 💻
מובייל – גלישה באתר דרך הטלפון הנייד ; דסקטופ – גלישה באתר דרך מחשב נייד או מחשב שולחני. ההבדל העיקרי ביניהם הוא גודל מסך התצוגה וברזולוציה.
בבניית האתר כמובן חייבת להיות התאמה עיצובית וחוויית משתמש מותאמת לכל אחת מהפלטפורמות בנפרד.
מהירות המעבד של הטלפונים הניידים היא נמוכה יותר מזו של מחשבים ולכן אין צורך להעלות גם קבצים כמו תמונות למשל באותה הרזולוציה לשניהם. לזו שבדסקטופ תוכלו להשתמש ברזולוציה גבוהה וגודל מותאם למסכי מחשב (לרוחב) ולהשתמש ברזולוציה מוקטנת עבור מובייל (לאורך).
טעינה עצלה - Lazy Loading 💤
טעינה עצלה הנקראת גם טעינה מאוחרת וטעינה אסינכרונית מאפשרת לשפר את תוצאות בדיקת מהירות אתר. הטעינה הזו נחשבת לנפוצה בעיצוב ופיתוח אתרים כדי לדחות טעינה של אובייקטים בעמוד מסוים באתר עד לשלב בו הוא נחוץ.
דוגמה לכך היא טעינת פיצ'רים בתחתית העמוד רק כאשר הגולש מגולל עד אליהם למטה או למשל טעינת תמונות באתר רק כאשר מדפדפים ביניהן. לפני בדיקת מהירות אתר ניתן להשתמש ב-Lazy Loading ולא לטעון את כל האלמנטים מיד בהעלאת העמוד.
בדיקת מהירות אתר גוגל מתוך ניסיון

לצורך שיפור מהירות טעינת האתר והדפים שבו חובה לשים דגש לאלמנטים עיצוביים באתר.
מתכנת ומעצב אתרים בעל ניסיון דל או ללא ניסיון כלל יכול לעצב אתר עם המון פיצ'רים מגניבים והמון תכנים מעניינים בכל דף באתר.
הניסיון מלמד שבמרבית הפיצ'רים האלו כמעט אף גולש לא ישתמש כיוון שלא לשמם הוא הגיע לאתר וגרוע מכך, בגלל העומס, טעינת האתר תהפוך איטית במיוחד.
אחד השלבים החשובים לפני בדיקת מהירות אתר גוגל הוא מעבר כללי על עיצוב האתר ובחינה של כל האלמנטים הקיימים בו כדי לשקול את הצורך שלהם באתר אל מול הנזק שהם גורמים למהירות הטעינה שלו.
לצורך בדיקת השמשיות בפיצ'רים שונים כמובן חשוב לעבוד על פי בריף מסודר שינחה אתכם מה הן המטרות של האתר ומה השימושים בו.
נוסף על כך ישנם כלים כמו Hotjar שמציגים את כמות ההקלקות בכל נקודה באתר ועוקבת אחר פעולות הגולשים באתר.
מתוך כך ניתן יהיה להסיק לא רק אילו פיצ'רים ואלמנטים אינם רלוונטים עבור האתר אלה גם איזה דפים ותכנים עשויים להיות מיותרים לחלוטין כיוון שהגולשים לא מגיעים אליהם בכלל ואלה רק פוגעים באיכות בדיקת מהירות אתר גוגל.
אם הטיפים האלו מרגישים לכם כמו ללמוד סינית, אל דאגה. גם אם אתם לא בקיאים בנושא, ניתן תמיד לפנות לחברת בניית אתרים שמנוסה בתחום. חברת בניית אתרים תדע לבצע שלל שיפורים ואופטימיזציות שיאיצו את האתר שלכם.
זכרו שמהירות האתר משפיעה מאוד על חווית המשתמש של הגולשים ועל קידום האתר שלכם בגוגל, אז אל תזלזלו בה. בצעו בדיקת מהירות אתר בגוגל ובהתאם לתוצאות פעלו כדי לשפר ולשדרג את מהירות האתר.
עם צמצום זמן טעינת הדפים והאצת המהירות, אתם תיווכחו לגלות שזמן השהייה של הגולשים באתר שלכם עלה ושהדירוג של האתר במנוע החיפוש התקדם והשתפר. שיהיה לכם בהצלחה!
בדיקת מהירות אתר גוגל - שאלות נפוצות
מהם כמה גורמים נפוצים שיכולים להשפיע על תוצאות בדיקת המהירות של אתר בגוגל?
מספר גורמים יכולים להשפיע על תוצאות בדיקת המהירות של אתר בכלי Google. הנה כמה גורמים נפוצים שיש לקחת בחשבון:
1. זמן תגובה של השרת: הזמן שלוקח לשרת האינטרנט שלך להגיב לבקשה יכול להשפיע על מהירות האתר. זמן תגובה איטי של השרת יכול לעכב את טעינת העמוד.
2. תמונות וקבצי מדיה גדולים: תמונות וקבצי מדיה כבדים עלולים להאט את טעינת הדפים. דחיסת תמונות ואופטימיזציה של קבצי מדיה יכולים לשפר את המהירות.
3. קוד לא מותאם: קוד מנופח או לא מותאם, כגון HTML, CSS ו-JavaScript, יכולים להגדיל את זמני הטעינה. צמצום קוד והסרת אלמנטים מיותרים יכולים לעזור להאיץ את האתר.
4. שמירת דפדפן: אי ניצול מטמון דפדפן עלול לגרום לבקשות חוזרות ונשנות עבור אותם משאבים, ולהגדיל את זמני הטעינה. הגדרת הגדרות מטמון יכולה לשפר את מהירות האתר.
5. הפניות מחדש: הפניות מוגזמות יכולות להוסיף בקשות HTTP נוספות ולהגדיל את זמני הטעינה. צמצם את השימוש בהפניות מחדש כדי לשפר את המהירות.
6. סקריפטים של צד שלישי: שילוב של יותר מדי סקריפטים של צד שלישי, כגון ניתוח נתונים, מודעות או ווידג'טים חברתיים, עלול להשפיע על מהירות האתר. שקול להפחית את מספר הסקריפטים או לטעון אותם באופן אסינכרוני.
7. יותר מדי תוספים: שימוש במספר תוספים באתר יכול לתרום לזמני טעינה איטיים. הערך וייעל את השימוש בתוספים כדי לשפר את המהירות.
8. ספק אירוח גרוע: בחירה בספק אירוח נמוך עם משאבים מוגבלים או בעיות זמן פעילות יכולה להשפיע על מהירות האתר. בחר בספק אירוח אמין עם משאבי שרת נאותים.
9. היעדר רשת מסירת תוכן (CDN): ללא CDN, משתמשים עלולים לחוות זמני טעינה ארוכים יותר עקב המרחק מהשרת. הטמעת CDN יכולה להפיץ תוכן קרוב יותר למשתמשים לגישה מהירה יותר.
10. אופטימיזציה לנייד: הזנחת אופטימיזציה לנייד עלולה לגרום לזמני טעינה איטיים יותר במכשירים ניידים. ודא שהאתר שלך רספונסיבי ומותאם למהירות הנייד.
על ידי התייחסות לגורמים הנפוצים הללו שיכולים להשפיע על תוצאות בדיקת מהירות האתר ב-Google, תוכל לבצע אופטימיזציה של האתר שלך לזמני טעינה מהירים יותר וביצועים משופרים.
כיצד אוכל להתעדכן בשינויים ועדכונים בכלים ובאלגוריתמים לבדיקת מהירות האתר של גוגל?
כדי להישאר מעודכן לגבי שינויים ועדכונים בכלים ובאלגוריתמים לבדיקת מהירות האתר של גוגל, תוכל לבצע את האסטרטגיות הבאות:
1. ערוצי Google הרשמיים: עקוב אחר הערוצים הרשמיים של Google כגון הבלוג של Google Webmasters, אתר האינטרנט של Google Developers וחשבון הטוויטר המרכזי של חיפוש Google. פלטפורמות אלה חולקות לעתים קרובות עדכונים לגבי כלי בדיקת מהירות אתרים ושינויי אלגוריתמים.
2. הנחיות Google למנהלי אתרים: עיין באופן קבוע בהנחיות למנהלי אתרים של גוגל, מכיוון שהן עשויות לכלול המלצות ועדכונים הקשורים לאופטימיזציה וביצועים של מהירות האתר.
3. Google PageSpeed Insights: בדוק את הכלי של Google PageSpeed Insights באופן קבוע עבור תכונות חדשות, מדדים או המלצות. Google עשויה לעדכן את הכלי כדי לספק תובנות נוספות לגבי ביצועי מהירות האתר.
4. כנסים ואירועים למנהלי אתרים: השתתפו בכנסים, אירועים או סמינרים מקוונים של מנהלי אתרים שמארחת Google, שם הם דנים בביצועי האתר, אופטימיזציית מהירות ועדכוני אלגוריתמים.
5. Google Search Console: עקוב אחר נתוני הביצועים של האתר שלך ב-Google Search Console, מכיוון ש-Google עשויה לספק הודעות או תובנות הקשורות לשיפורים ובעיות במהירות האתר.
6. פורומים ובלוגים קהילתיים: צור קשר עם קהילת מנהלי האתרים באמצעות פורומים כמו פורום העזרה המרכזי של Google Webmaster או בלוגים מקוונים שבהם מומחים חולקים טיפים, עדכונים ושיטות עבודה מומלצות הקשורות לבדיקת מהירות אתרים.
7. הירשם לניוזלטרים: הירשם לניוזלטרים מגוגל, מספקי כלי מנהלי אתרים או מומחים בתעשייה המתמחים באופטימיזציה של מהירות אתרים. לעתים קרובות הם חולקים עדכונים ותובנות לגבי המגמות האחרונות בבדיקת מהירות האתר.
8. משאבי SEO ומנהלי אתרים: הישאר מעודכן במשאבי קידום אתרים ומנהלי אתרים כמו Moz, Search Engine Land או SEMrush, מכיוון שהם מכסים לעתים קרובות עדכוני אלגוריתם של Google, שיטות עבודה מומלצות למהירות האתר ונושאים קשורים.
על ידי התעדכנות יזומה דרך הערוצים הללו, תוכל להתעדכן בשינויים ובעדכונים בכלים ובאלגוריתמים של Google לבדיקת מהירות האתר, ולהבטיח שהאתר שלך יישאר מותאם לביצועים ולחוויית משתמש.
באיזו תדירות עלי לבדוק את מהירות האתר שלי באמצעות כלי Google?
מומלץ לבדוק את מהירות האתר שלך באמצעות Google Tools באופן קבוע כדי להבטיח ביצועים וחווית משתמש מיטביים. הנה כמה הנחיות לגבי התדירות שבה עליך לבדוק את מהירות האתר שלך:
1. מבחן בסיס ראשוני: ערוך מבחן בסיס ראשוני באמצעות ה-PageSpeed Insights של Google או כלים אחרים כדי לקבוע נקודת מידה למהירות האתר שלך. זה יעזור לך להבין היכן יש צורך בשיפורים.
2. ניטור קבוע: לתחזוקה שוטפת, שקול לבדוק את מהירות האתר שלך מדי חודש או רבעוני. ניטור קבוע זה מאפשר לך לעקוב אחר כל שינוי בביצועים ולטפל בכל בעיה באופן מיידי.
3. לאחר שינויים משמעותיים: בכל פעם שאתה מבצע שינויים משמעותיים באתר האינטרנט שלך, כגון הוספת תכונות חדשות, עדכון תוכן או יישום שינויים עיצוביים, חיוני לבדוק שוב את מהירות האתר שלך. זה יעזור לך להעריך את ההשפעה של שינויים אלה על זמני הטעינה.
4. לפני מסעות פרסום שיווקיים: לפני השקת קמפיינים שיווקיים או מבצעים שיכולים להגדיל את התנועה לאתר שלך, בדוק את מהירות האתר שלך כדי לוודא שהוא יכול להתמודד עם הזרם הפוטנציאלי של מבקרים מבלי לפגוע בביצועים.
5. בתקופות שיא של תנועה: אם האתר שלך חווה תנועה שיא בתקופות ספציפיות של השנה (למשל, חגים, אירועי מכירות), שקול לבדוק את מהירות האתר שלך בתקופות אלה כדי להבטיח ביצועים מיטביים בעומס גבוה.
6. כאשר גוגל מעדכן כלים או אלגוריתמים: עקוב אחר עדכונים לכלים או אלגוריתמים לבדיקת מהירות האתר של גוגל. בדוק את מהירות האתר שלך לאחר עדכונים כאלה כדי להתיישר עם מדדי הביצועים וההמלצות העדכניים ביותר.
על ידי שילוב בדיקות מהירות אתר קבועות בשגרת תחזוקת האתר שלך, תוכל לזהות אזורים לשיפור, לשמור על ביצועים מיטביים ולספק חווית משתמש חלקה למבקרים שלך.
האם יש תיאום בין מהירות האתר לחוויית המשתמש לפי גוגל?
כן, לפי גוגל, יש מתאם חזק בין מהירות האתר לחוויית המשתמש. הנה כמה נקודות עיקריות שכדאי לקחת בחשבון:
1. זמן טעינת עמוד: גוגל מדגישה שדפים שנטענים מהר יותר מספקים חווית משתמש טובה יותר. סביר יותר שמשתמשים יישארו מעורבים ויחקרו באתר אם הוא נטען במהירות.
2. שיעורי יציאה מדף הכניסה: אתרים עם זמני טעינה איטיים חווים לעיתים קרובות שיעורי יציאה גבוהים יותר, שבהם מבקרים עוזבים את האתר מבלי לעסוק יותר. אתר בעל טעינה מהירה עוזר להפחית את שיעורי היציאה מדף הכניסה, דבר המעיד על חווית משתמש חיובית.
3. שיעורי המרות: אתרים איטיים יכולים להשפיע לרעה על שיעורי ההמרה מכיוון שמשתמשים עלולים להיות מתוסכלים ולנטוש את העסקאות שלהם. אתרים מהירים יותר נוטים לקבל שיעורי המרה גבוהים יותר, מה שמוביל לחוויית משתמש טובה יותר.
4. חוויה סלולרית: עם השימוש הגובר במכשירים ניידים, גוגל מדגישה את החשיבות של אתרי אינטרנט ניידים בעלי טעינה מהירה. משתמשים ניידים מצפים לגישה מהירה למידע, ואתר איטי יכול להרתיע את מעורבות המשתמשים ושביעות הרצון.
5. Core Web Vitals: מדדי Core Web Vitals של גוגל, הכוללים מהירות טעינה, אינטראקטיביות ויציבות ויזואלית, קשורים ישירות לחוויית המשתמש. עמידה במדדים אלו על ידי אופטימיזציה של מהירות האתר יכולה לשפר את שביעות רצון המשתמש ואת החוויה הכוללת.
לסיכום, גוגל מחשיבה את מהירות האתר כגורם קריטי בקביעת חווית המשתמש. אתרים בעלי טעינה מהירה נוטים להציע חווית גלישה חלקה ומושכת יותר, מה שמוביל לשביעות רצון גבוהה יותר של משתמשים, שיעורי יציאה נמוכים יותר, שיעורי המרה משופרים ובסופו של דבר, ביצועי אתרים טובים יותר בדירוג מנועי החיפוש.
מדוע מהירות האתר חשובה לקידום אתרים לפי גוגל?
מהירות האתר חשובה לקידום אתרים לפי גוגל מכמה סיבות:
1. חווית משתמש: גוגל נותנת עדיפות לחוויית משתמש, ומהירות האתר משחקת תפקיד מכריע בהבטחת למבקרים חוויה חיובית. אתרים מהירים יותר מובילים לשיעורי יציאה נמוכים יותר ומעורבות גבוהה יותר של משתמשים, שהם גורמי מפתח לקידום אתרים.
2. דירוג SEO: גוגל מחשיבה את מהירות האתר כאחד מגורמי הדירוג באלגוריתם שלה. אתרים שנטענים במהירות נוטים לדרג גבוה יותר בתוצאות מנועי החיפוש, מה שמוביל להגברת הנראות והתנועה.
3. Mobile-First Indexing: עם המעבר לאינדקס מובייל-ראשון, גוגל מעניקה עדיפות לאתרים שנטענים במהירות במכשירים ניידים. אתרים בטעינה איטית עשויים שלא להניב ביצועים טובים בתוצאות החיפוש בנייד, מה שישפיע על קידום האתר הכולל.
4. חיוני הליבה באינטרנט: מדדי Core Web Vitals של גוגל כוללים גורמים כמו מהירות טעינה, אינטראקטיביות ויציבות חזותית. על ידי עמידה באמות מידה אלה למהירות האתר, תוכל לשפר את סיכויי האתר שלך לקידום בתוצאות החיפוש.
5. תחרות: בנוף מקוון תחרותי, לאתרים שנטענים במהירות יש יתרון תחרותי. יש סיכוי גבוה יותר שמשתמשים יתקשרו עם אתרים שנטענים במהירות, מה שמוביל לאחוזי המרה גבוהים יותר ולהזדמנויות קידום טובות יותר.
בסך הכל, מהירות האתר היא גורם מכריע לקידום אתרים על פי גוגל מכיוון שהיא משפיעה על חווית המשתמש, דירוגי קידום אתרים, ביצועי מובייל, חיוני הליבה באינטרנט והתחרותיות הכוללת במרחב הדיגיטלי.